How to Create Discord Bot using Discord.js on Windows Server 2019
In this tutorial, we will create a Discord bot using Discord.js on Windows Server 2019 from the very beginning - receiving a token and software installation.
Creating a Discord bot and getting its token
First you need to have a Discord account and create your own server. Then go to the Application section on the Developer Portal and click the New Application button.

Then give your first application a name and click Create. You will find yourself on a page of settings for your application, which you can configure as you want. For the purposes of this tutorial, all parameters can be left at their default values.
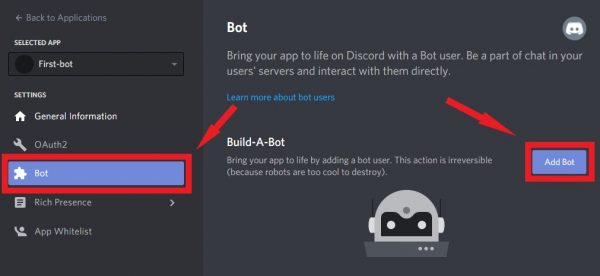
Now go to the Bot section and click Add bot.

We will need the Discord bot Token later, save it.

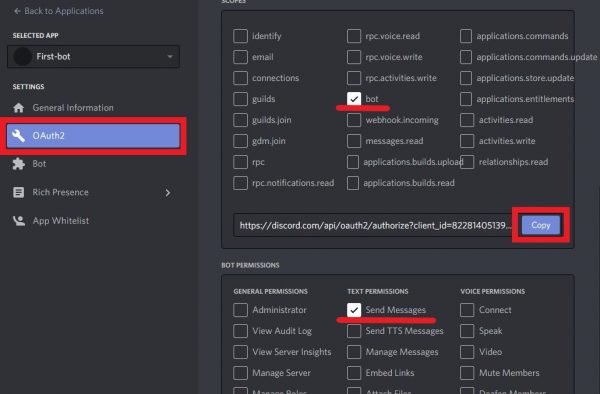
Now go to the OAuth2 page, select bot for Scope, Send Messages for Bot Permissions and copy the resulting link. You can add more permissions to the bot if needed. But this is enough to create a bot.

Follow the copied link and authorize the bot on your server. After that, the bot should appear among the members of your server in Discord.

Installing Visual Studio Code and Node.js
Go to the Visual Studio Code site, download and install it. All parameters can be left at their default values during installation.
Connecting discord.js and creating a bot
Start the Visual Studio Code, Open a folder to store your bot’s files: File - Open Folder.
Open the Terminal: View - Terminal.
Now let's set the data for our bot. You can leave the default values and just press Enter for each item.
npm initInstall the package.json and discord.js:
npm install
npm install discord.js
Now let's create the code for our bot. On the left side of the VS Code window, in the EXPLORER section, create a new index.js file and paste the following code into it:
// include the discord.js module
const Discord = require('discord.js');
// create a Discord client with the name bot
const bot = new Discord.Client();
// print Launched! in the Terminal when the bot started
bot.once('ready', () => {
console.log('Launched!');
});
bot.on('message', message => {
if (message.content === '!Who are you?') {
message.channel.send('New Bot!');
}
});
// paste here your Discord bot Token
new-bot.login('ODIyODE0MDUxMzk3NTMz……..IN3Ny34FXXKxB3f_Gy5ItCyI');Save the file. Now let's launch our new bot.
node index.jsOutput:
Launched!You will see that the bot went online on the server where you added it. Now let's check its work and write the phrase specified in the code - "!Who are you?".

 700
300
700
300
 700
300
700
300
 700
300
700
300



